The Design Process
1. Understanding the Problem
I conducted interviews on 3 different college students to better understand
how they felt about subletting. I found that:
1. Finding a sublet is difficult as there is no centralized platform for this.
2. It is hard to avoid scams as there is no way to verify the validity of appartments which are posted in places like Facebook Marketplace.
3. Subletting is time sensitive and therefore anxiety inducing and stressful.
4. Current subletting plaforms lack filtering options for a more precise search.
5. Communication between the person subletting and the person looking for appartment is a major problem due to (a) High volume of messages which
makes it difficult to manage conversations. (b) Many subletters get ghosted by potential tenants.
(c) There tends to be a lack of transparency about roommates and apartment conditions.
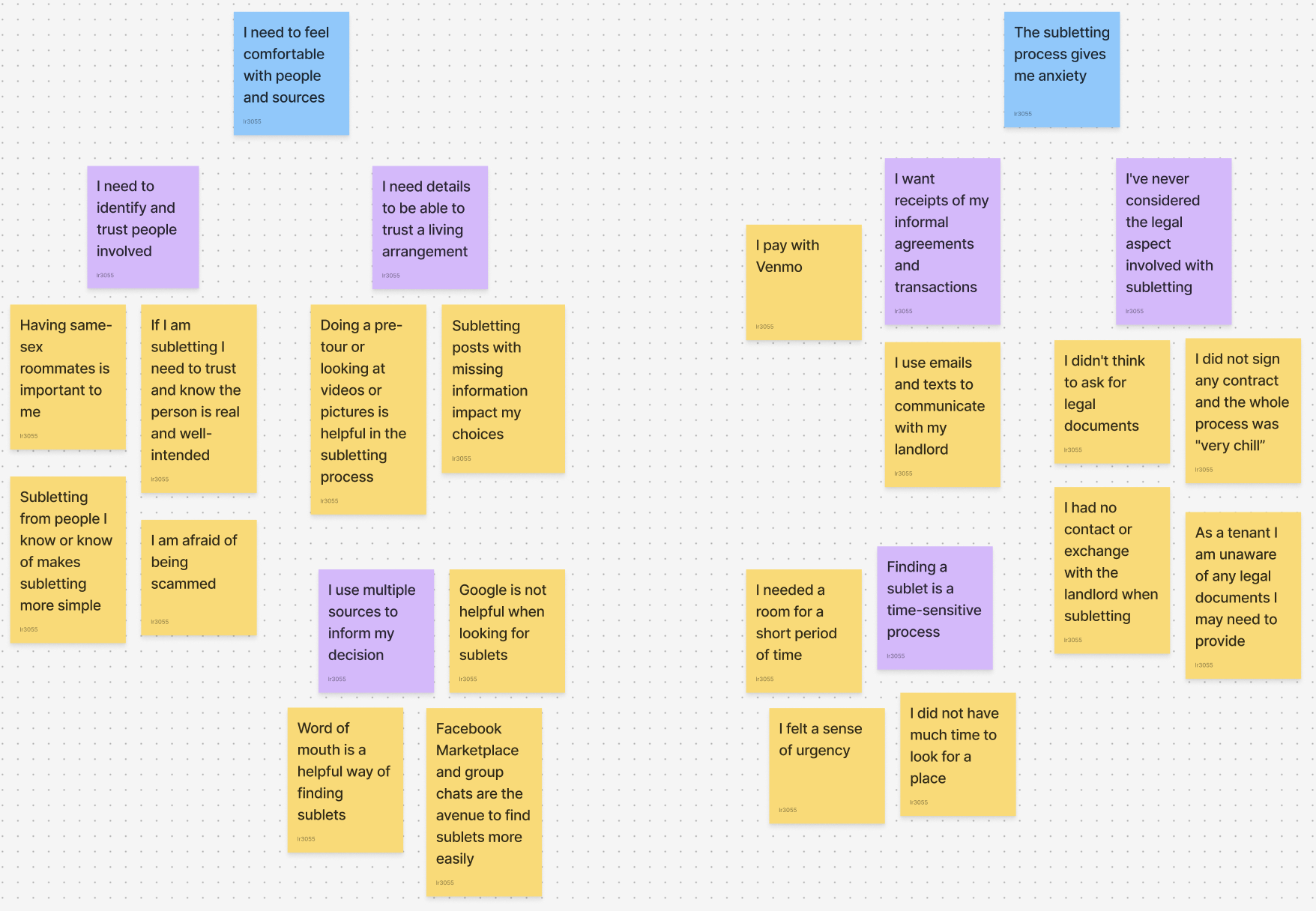
2. Affinity Diagramming
After collecting data from the interviews, my team and I
constructed an affinity diagram to synthesize our findings.

Affinity diagramming gave us valulable insights and allowed us
to refine our problem statement:
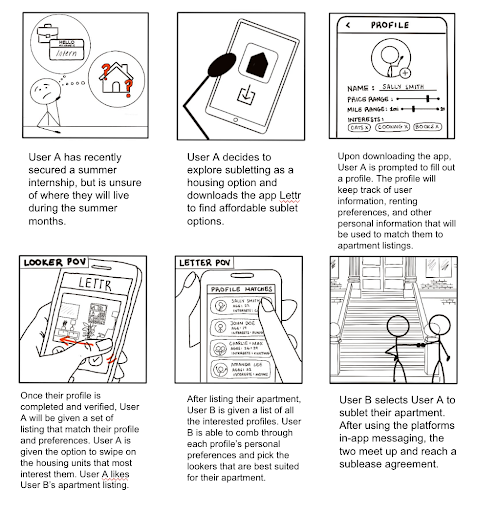
3. Storyboarding
After coming up with 5 different storyboards, our team decided on a Tinder-like interface which gamifies
the subletting experience through swiping. Swiping is familiar to college students,
offering a stress-free alternative to scrolling through endless listings. It adds a
sense of ease and playfulness to the experience, making what is typically an overwhelming
process feel simple and engaging.

4. Conducting a Comparative Analysis
My team and I analyzed existing subletting solutions, identifying their strengths and gaps in
addressing student needs. We categorized them into three types:
Unlike these alternatives, our solution:
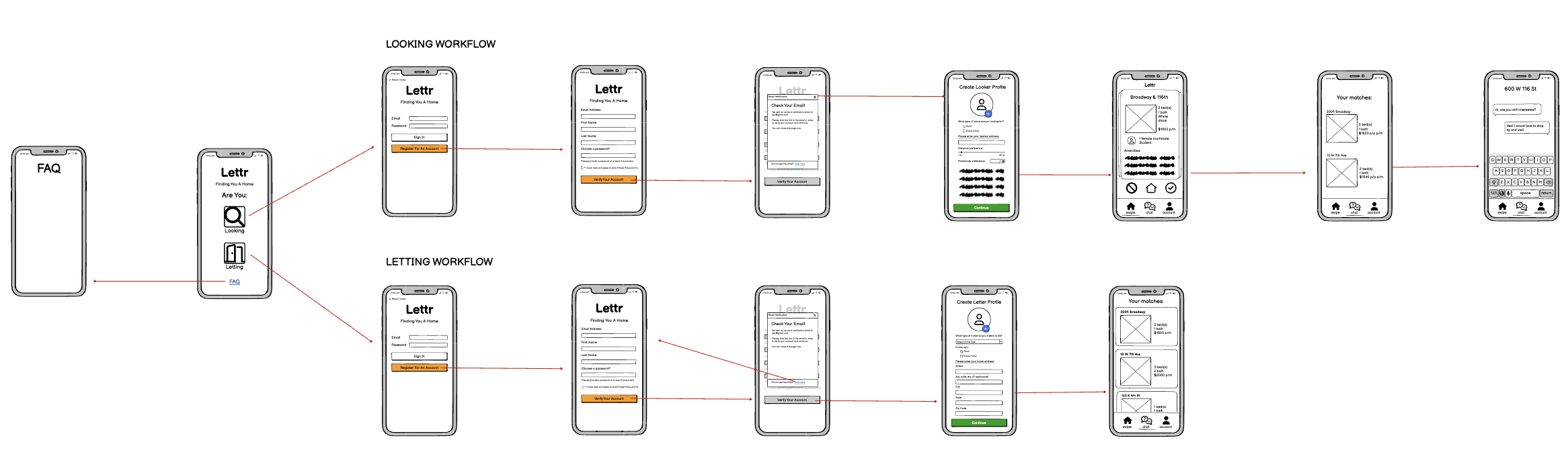
5. Lo-Fi Prototyping
6. User Testing
User testing provided valuable feedback that directly shaped future design decisions:
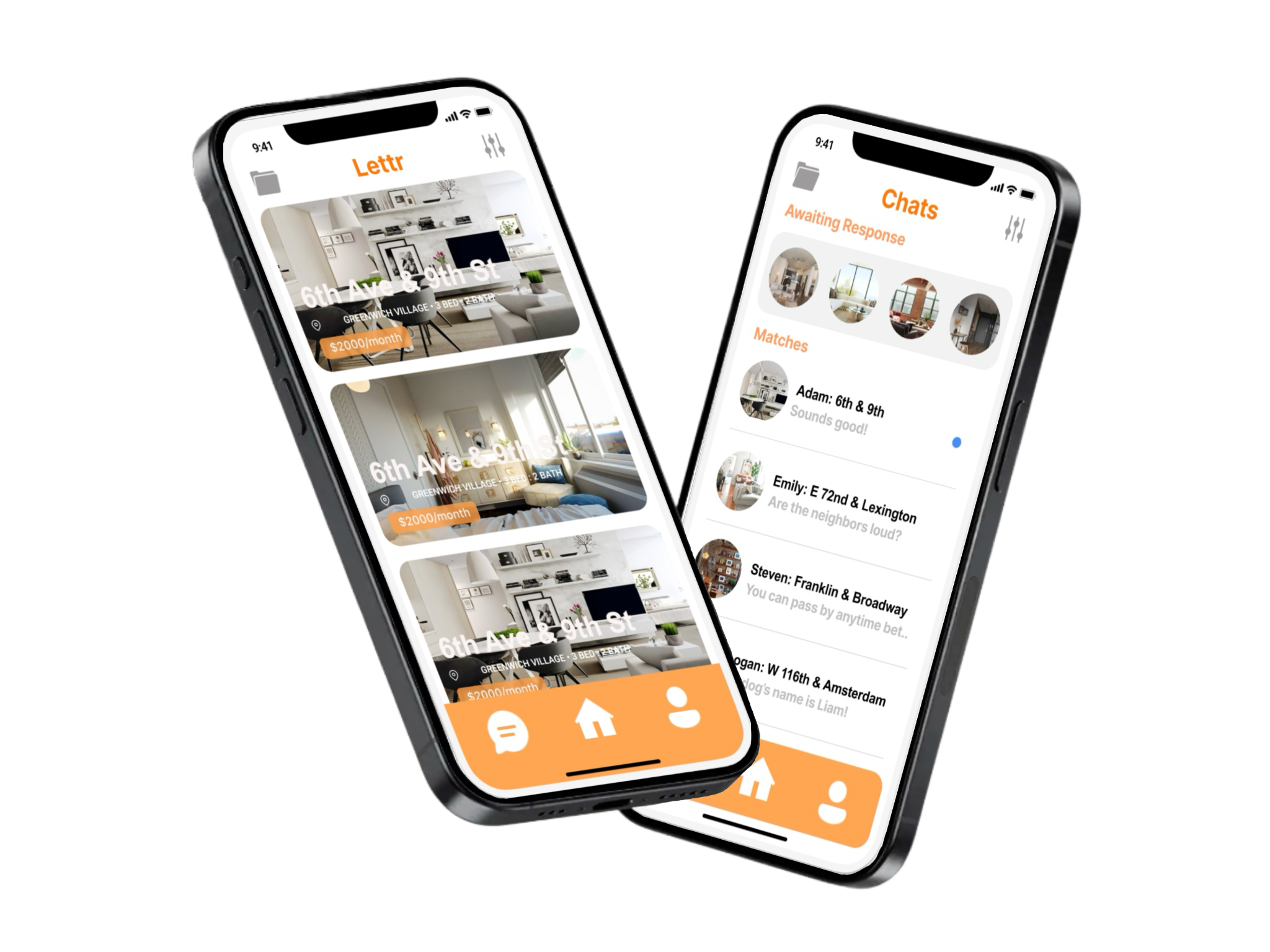
7. High-Fi Prototyping
For our final design solution we developed high-fidelity prototypes incorporating feedback
from user testing.
Click on the prototype below to explore more screens!

8. Final Product
After several stages, we were ready to code our current design solution! We used HTML, CSS, JavaScript, Python (Flask), React, and SQL. Download Lettr here, and watch our team video below!
9. Future Work
In the future, we plan to integrate APIs and AI-driven matching based on user preferences. Enhanced UX features like smart filters and interactive maps will improve navigation, while automated verification systems will ensure security and trust. These advancements will make Lettr safer, faster, and more intuitive.